
 カオリカ
カオリカ ヘッダーとフッターにメニューがありますけれど、そこには何を入れたらいいのでしょう?
 ねこここ
ねこここ ●ヘッダーメニュー =ブログに来てくれた人が、ひと目でブログの内容を理解して、読みたいページにすぐに行けるように誘導する大切な場所
●フッターメニュー = 記事を読み終わった人が次のアクションを起こすきっかけを作る大切な場所
どちらも大切な部分だから、しっかり基本項目を押さえて設定しよう
ブログのグローバルメニュー(ヘッダーメニュー)の作り方
カテゴリーを作成したら、そのカテゴリーにたどりついてもらいやすいように、ブログのヘッダー部分にメニューとして表示しましょう。
 ねこここ
ねこここ そのメニューをグローバルメニューと言うよ
グローバルメニューの役割は・・・
①読者に、このブログにどんな内容が書いてあるのかひと目でわかるようにすること
②読者が読みたいページにたどりつけるようにすること。
 ねこここ
ねこここ ブログにどんな内容が書いてあるのか、グローバルメニューを見てわかるようにするには、まずはカテゴリーをしっかり作っておこう
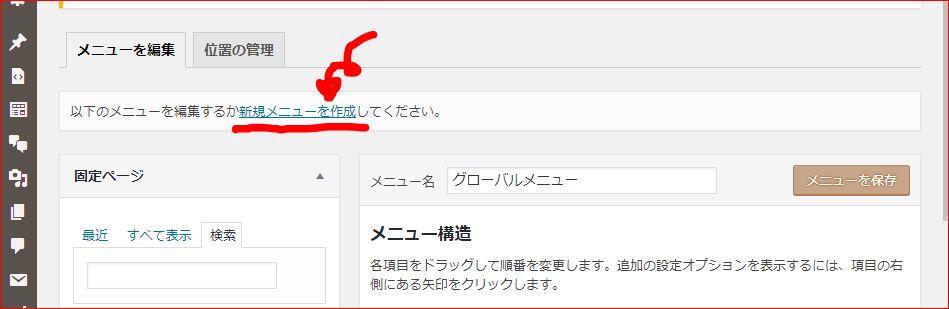
グローバルメニューの設定は、ワードプレスの外観 → メニューを開き、新規メニューを作成、をクリックします。

名前はグローバルメニューとつけましょう。
左側の項目から、グローバルメニューに入れたい項目にチェックを入れて、メニューに追加を押すと、右側の「メニュー構造」に項目が表示されます。
各項目をドラッグすれば、順番も簡単に変えられますよ。
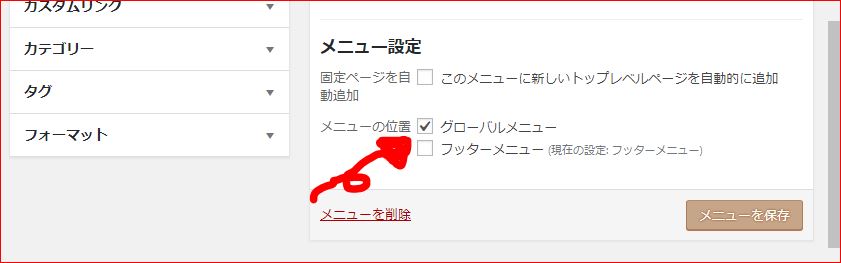
最後は、メニューの位置にチェックを入れて、メニューを保存を押せばOKです。

ブログのグローバルメニューに入れるといい基本項目
・ホーム
・ブログのカテゴリー
・プロフィール
・お問い合わせ
 ねこここ
ねこここ ブログのカテゴリーは、3つか4つをいれるのがベストだよ
ブログのフッターメニューの作り方
次は、フッターメニューです。
 カオリカ
カオリカ 人は、ブログを読んだあと、何らかのアクションを起こすんですって!
フッターメニューの役割は・・・
①記事を読み終えた読者に次の行動のきっかけを与えること
 ねこここ
ねこここ ページの終わりに位置しているフッターエリアは、実は大切な場所なのだよ
 カオリカ
カオリカ そんな大事な役割があるとは思っていませんでした!
作成方法は、グローバルメニューと基本は同じです。
新規メニュー作成で、名前は「フッターメニュー」としましょう。
最後に、メニュー位置で「フッターメニュー」にチェックを入れるのを忘れずに!
ブログでフッターメニューに入れるといい基本項目
・プロフィール
・お問い合わせ
・プライバシーポリシー
・サイトマップ
・SNS(TwitterやFacebookなど)へのリンク
さらに、プラスして、ヘッダーと同じブログカテゴリーをメニューとして配置すれば、ページの先頭まで戻らなくても、次のページへスムースに移動することができます。
 カオリカ
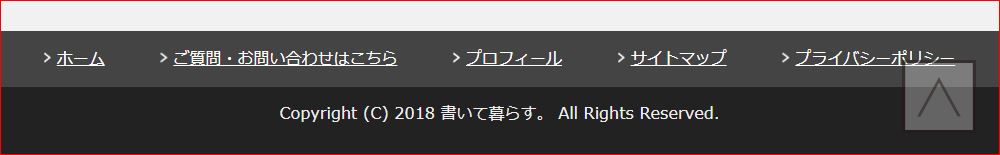
カオリカ このブログのフッターメニューはこんな感じになりました。↓

SNSへのリンクはまだ入れていない状態です。
最初は、ヘッダーと同じ項目も全部入れてみたのですが、たくさんありすぎてこのレイアウトでは見づらくなってしまったので、基本項目のみに絞りました。
レイアウトは、もう少しカスタマイズもできますが、ここでは時間をかけず、ひとまずシンプルなこの形式にしておきました。
ワードプレスのテーマによっても設定方法が少々違ってくる部分もあるようですが、基本は以上で大丈夫です。
 カオリカ
カオリカ ちなみに、このワードプレスブログはSEOテンプレート【賢威】
![]() というテーマを使用しています
というテーマを使用しています
ちなみに、このSEOテンプレート【賢威】
SEOに強いといわれるロングセラーのワードプレステーマで、初心者でもわかりやすくておすすめです。
初心者の私が作ったブログでもちゃんと狙ったキーワードで記事が上位表示されてアドセンス収益が出ているのは、このSEOテンプレート【賢威】のおかげも大きいのでは、と実感しています!






